Conversion Optimierung ist weit mehr als nur ein Buzzword im Online-Marketing – sie ist ein essenzieller Prozess, der aus Website-Besucher:innen echte Kund:innen macht. Suchst du nach praxisnahen, umsetzbaren Strategien, um deine Conversion Rates zu steigern? In diesem Artikel erfährst du wie du deine Conversion Rates durch strategisches Webdesign steigerst und erhältst konkrete Handlungsempfehlungen, um sowohl deine Website als auch deinen Verkaufsprozess effektiv zu gestalten. Ich zeige dir anhand von Best Practices und praxisnahen Beispielen – etwa durch ansprechende Landingpage-Gestaltung, optimierte Call-to-Actions oder gezielte A/B-Tests – wie du mehr Besucher:innen in loyale Kund:innen verwandelst.
Grundlagen der Conversion Optimierung
Was versteht man unter Conversion Optimierung?
Conversion Optimierung umfasst alle Maßnahmen, die darauf abzielen, den Anteil der Website-Besucher:innen, die eine bestimmte Aktion ausführen – sei es ein Kauf, eine Anmeldung oder ein Download – zu erhöhen. Ziel ist es, den bestehenden Traffic besser zu nutzen, indem der Weg der Nutzer:innen vereinfacht, Hemmnisse abgebaut und die Besucher:innen in aktive Kund:innen verwandelt werden. Indem man bestehende Besucher:innen gezielt anspricht und ihre Nutzererfahrung verbessert, können Unternehmen ihre Conversion Rate signifikant steigern, ohne dass zusätzlicher Website Traffic erforderlich ist.
Wie berechne ich die Conversion Rate?
Die Conversion Rate berechnest du, indem du die Anzahl der Conversions (z. B. getätigte Käufe, Registrierungen oder Downloads) durch die Gesamtzahl der Website Besucher:innen teilst und das Ergebnis mit 100 multiplizierst.
Beispiel: Wenn 50 von 1.000 Besucher:innen eine Aktion ausführen, beträgt die Conversion Rate 5 %.
Typische Conversion Rates nach Branchen
Studien zeigen, dass die durchschnittlichen Conversion Rates je nach Branche stark variieren. Durchschnittliche Conversion Rates im E-Commerce liegen häufig zwischen 2 % und 4 %, was als wertvoller Richtwert dient, um eigene Optimierungsziele zu definieren.

Laut einer Studie von Invespcro aus dem Jahr 2024 liegt der Durchschnitt über mehrere Nischen hinweg bei 2,35%. Das bedeutet, wenn deine Website mit einer Conversion Rate von 2-3% arbeitet, bist du im Allgemeinen gut unterwegs. Top-Websites hingegen haben eine Conversion Rate von 11% oder mehr.
Eine Conversion Rate von 2-3% ist akzeptabel, wenn du gerade erst anfängst. Wenn du jedoch in der obersten Liga mitspielen möchtest und die besten 10% der Websites eine Conversion Rate von 11% und mehr erreichen, musst du eine gezielte Conversion Rate Optimierung (CRO)-Strategie entwickeln und umsetzen, um dieses Ziel zu erreichen.
Der Prozess der Conversion Optimierung
Der Conversion Rate Optimierungsprozess ist ein kontinuierlicher, iterativer Ansatz, der darauf abzielt, das Nutzer:innen-Erlebnis systematisch zu verbessern und so mehr Besucher:innen in Kund:innen zu verwandeln. Zu Beginn sollte ein klares Ziel festgelegt werden, das auf datengestützten Erkenntnissen basiert. So können gezielte, schrittweise Optimierungen an der Website und dem Verkaufsprozess vorgenommen werden, die langfristig zu besseren Ergebnissen führen.
1. Analyse:
In der ersten Phase werden umfangreiche Daten erhoben – mithilfe von Webanalysen, Heatmaps, Klickpfaden und Nutzerfeedback. Diese Analyse liefert wertvolle Einblicke, wo es auf der Website hakt und welche Elemente verbessert werden können.
• Google Analytics: Liefert detaillierte Einblicke in das Verhalten der Besucher:innen.
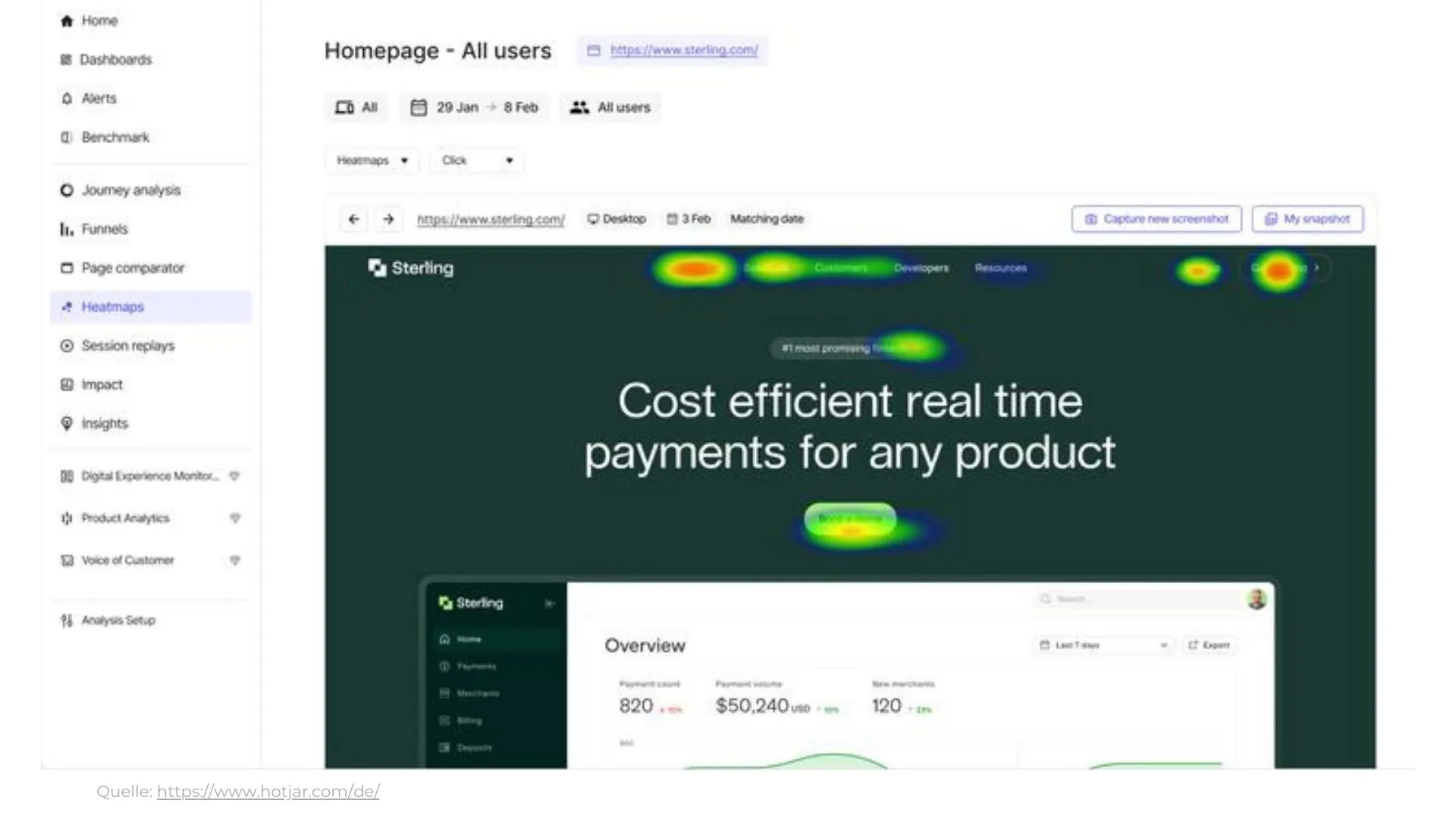
• Hotjar & Crazy Egg: Bieten Heatmaps und Session Recordings, die aufzeigen, wo es auf der Website hakt.
Diese Analyse liefert wertvolle Erkenntnisse, welche Elemente verbessert werden können.
2. Hypothesenbildung:
Basierend auf den gewonnenen Erkenntnissen werden konkrete Hypothesen formuliert. Diese sollten klar, messbar und testbar sein. Zum Beispiel könnte die Annahme lauten, dass ein überladener Call-to-Action die Conversion Rate senkt oder dass eine optimierte Navigation die Nutzer:innen gezielter leitet.
Google Data Studio: Kann zur Visualisierung der Daten genutzt werden, um fundierte Hypothesen zu entwickeln.
3. Umsetzung und Testing:
Im Anschluss an die Hypothesenbildung werden gezielte Maßnahmen umgesetzt und getestet. Hier kommen A/B-Tests oder andere experimentelle Ansätze zum Einsatz, um verschiedene Varianten der Website zu testen.
• Optimizely & VWO (Visual Website Optimizer): Bieten umfangreiche Testmöglichkeiten, um herauszufinden, welche Änderungen zu einer Steigerung der Conversion Rate führen.
Durch diese Testphase kannst du herausfinden, welche Anpassungen wirklich Wirkung zeigen und eine bessere Conversion Rate erzielen, ohne das gesamte Website-Design auf einmal zu verändern.
4. Auswertung und kontinuierliche Optimierung:
Nach Abschluss der Tests werden die Ergebnisse detailliert ausgewertet. Erfolgreiche Maßnahmen werden implementiert und weiter ausgebaut, während weniger effektive Ansätze überarbeitet oder verworfen werden. Dieser Zyklus wird fortlaufend wiederholt, sodass sich die Website stetig an die sich ändernden Bedürfnisse der Nutzer:innen anpasst und kontinuierlich optimiert wird.
• Mit den bereits erwähnten Tools wie Google Analytics und Hotjar kannst du die Performance der optimierten Elemente messen.
Dieser iterative Prozess ermöglicht es Unternehmen, ihre digitale Präsenz nachhaltig zu verbessern, Marketingbudgets effizienter einzusetzen und letztendlich den Umsatz zu steigern.
Warum Conversion Optimierung für mittelständische B2C-Unternehmen entscheidend ist
Für mittelständische B2C-Unternehmen im E-Commerce ist die Conversion-Optimierung kein „Nice-to-have“, sondern ein zentraler Erfolgsfaktor. Hohe Ausgaben für bezahlte Werbung auf Google, Social Media und anderen Kanäle bringen wenig, wenn die Besucher:innen der Website nicht zu Kund:innen werden. Eine gezielte Conversion-Optimierung der Landingpages hilft, mehr Umsatz aus bestehenden Besucherströmen zu generieren – ohne zusätzliche Kosten für Neukund:innen-Akquise.
Ohne eine durchdachte Conversion-Optimierung lassen mittelständische B2C-Unternehmen viel Umsatzpotenzial liegen. Wer Besucher:innen mit gezielten Maßnahmen effizienter in Kund:innen umwandelt, steigert nicht nur die Umsätze, sondern verbessert auch die Markenbindung und setzt Marketingbudgets effektiver ein. Es lohnt sich daher, regelmäßig in die Analyse und Optimierung der eigenen Website zu investieren.
Typische Fehler im Webdesign, die die Conversion senken
Eine ansprechende Website allein garantiert noch keine hohe Conversion Rate. Oft sind es versteckte Design- und Usability-Probleme, die potenzielle Kund:innen abschrecken und zu hohen Absprungraten führen. Hier sind die häufigsten Fehler und Maßnahmen zur Conversion Optimierung, um sie zu vermeiden.
1. Langsame Ladezeiten – Der Conversion Killer Nr. 1
Lädt eine Website länger als 3 Sekunden, verlassen über 50 % der Besucher:innen die Seite, bevor sie überhaupt interagieren. Ursachen sind meist zu große Bilder, nicht optimierte Skripte oder ein langsamer Server.
Lösung:
• Verwende Google PageSpeed Insights (Test hier durchführen) oder GTmetrix (Website-Check), um Performance-Probleme zu identifizieren.
• Bilder komprimieren (z. B. mit TinyPNG oder Squoosh).
• Unnötige Skripte entfernen und Ladezeiten optimieren.
2. Fehlende Mobile-Optimierung – Mehr als die Hälfte der Nutzer:innen verlierst du hier
Mehr als 50 % des Web-Traffics erfolgt über Smartphones. Wenn deine Seite nicht mobiloptimiert ist, können kleine Buttons, schwer lesbare Texte und lange Ladezeiten dazu führen, dass Besucher:innen abspringen, bevor sie mit deiner Seite interagieren.
Lösung:
• Teste deine Website auf verschiedenen Endgeräten und Bildschirmgrößen
• Verwende ein responsives Design, das sich automatisch an verschiedene Bildschirmgrößen anpasst.
3. Unübersichtliche oder zu komplexe Navigation – Nutzer:innen finden nicht, was sie suchen
Eine schlechte Navigation führt zu Frustration und erhöht die Absprungrate. Häufige Probleme:
• Überladene Navigationsleiste: Zu viele Menüpunkte überfordern.
• Wichtige Seiten sind versteckt: Besucher:innen finden zentrale Inhalte nicht.
• Fehlende Suchfunktion: Nutzer:innen können relevante Produkte oder Infos nicht schnell finden.
Lösung:
• Halte die Navigation einfach und logisch – max. 5-7 Hauptkategorien.
• Platziere wichtige Seiten wie „Produkte“, „Über uns“ oder „Kontakt“ gut sichtbar.
• Integriere eine Suchfunktion mit Auto-Suggest für schnelle Ergebnisse.
4. Überladene Landingpages – Zu viele Elemente lenken ab
Zu viel Text, Animationen oder Pop-ups überfordern Besucher:innen und lenken sie von der gewünschten Aktion ab.
Lösung:
• Setze auf ein klares Design mit Fokus auf eine Hauptaktion.
• Vermeide unnötige Ablenkungen und verwende Bullet Points statt langer Textblöcke.
5. Unklare Call-to-Actions – Nutzer:innen wissen nicht, was sie tun sollen
Wenn Buttons und Handlungsaufforderungen zu versteckt, missverständlich oder nicht ansprechend sind, sinkt die Conversion-Rate drastisch.
Lösung:
• CTAs sollten auffällig, eindeutig und handlungsorientiert sein.
• Statt „Mehr erfahren“ lieber „Jetzt kostenlos testen“ oder „Angebot sichern“.
6. Veraltetes oder unprofessionelles Design – Wenig Vertrauen, wenig Conversions
Ein altmodisches oder chaotisches Design schreckt Besucher:innen ab und wirkt unseriös.
Lösung:
• Verwende ein modernes, minimalistisches Layout mit klaren Farben und gut lesbaren Schriftarten.
• Setze auf professionelle Bilder statt generische Stockfotos.
7. Schlechte Content-Struktur – Wichtige Infos gehen unter
Lange, unstrukturierte Texte oder unklare Formulierungen führen dazu, dass Nutzer:innen abspringen.
Lösung:
• Überschriften, Bullet Points und Absätze verbessern die Lesbarkeit.
• Die wichtigsten Infos sollten above the fold (im ersten sichtbaren Bereich) stehen.
8. Aufdringlicher Einsatz von Audio & Video – Nutzer:innen fühlen sich gestört
Autoplay-Videos oder laute Soundeffekte, die unerwartet starten, schrecken viele Besucher:innen ab.
Lösung:
• Vermeide Autoplay oder gib Nutzer:innen die Kontrolle über das Abspielen von Videos.
• Falls Videos wichtig sind, mute sie standardmäßig und lasse sie per Klick starten.
9. Mangelhafte Checkout-Prozesse – Kaufabbrüche vor dem Ziel
Ein komplizierter oder langwieriger Checkout-Prozess ist einer der Hauptgründe für Kaufabbrüche im E-Commerce. Häufige Probleme:
• Zu viele Formularfelder: Nutzer:innen geben ungern unnötige Daten ein.
• Fehlender Gast-Checkout: Viele Kund:innen wollen sich nicht registrieren.
• Versteckte Kosten: Überraschende Zusatzkosten führen zu Kaufabbrüchen.
Lösung:
• Checkout in 3-4 einfachen Schritten gestalten.
• Gast-Checkout ermöglichen, um die Hürde zur Bestellung zu senken.
• Klare Preistransparenz, um böse Überraschungen zu vermeiden.
• Teste den Checkout mit Tools wie Hotjar oder Crazy Egg, um Schwachstellen zu finden.

10 Tipps für conversion-optimiertes Webdesign
Ein durchdachtes Webdesign ist essenziell, um Besucher:innen gezielt durch deine Website zu führen und zu einer gewünschten Aktion (z. B. Kauf, Anmeldung oder Kontaktaufnahme) zu motivieren. Hier sind 10 praxisnahe Tipps, wie du dein Webdesign conversion-optimiert gestaltest und deine Conversion Rate systematisch verbesserst – inklusive konkreter Beispiele aus der Praxis.
1. Setze auf ein klares und übersichtliches Design
Ein überladenes Layout mit zu vielen Farben, Schriften oder Animationen lenkt vom eigentlichen Ziel ab. Stattdessen sollte dein Design klar strukturiert sein, damit sich Besucher:innen intuitiv zurechtfinden.
Best Practice:
Apple setzt auf ein minimalistisches Design mit viel Weißraum, klaren Schriften und einer simplen Navigation – so bleibt der Fokus auf den Produkten.

So setzt du es um:
• Nutze einheitliche Farben und eine leicht lesbare Schrift.
• Setze Weißraum gezielt ein, um Elemente hervorzuheben.
2. Verwende eine klare und intuitive Navigation
Eine komplexe oder unübersichtliche Navigation führt dazu, dass Nutzer:innen frustriert abspringen. Eine intuitive Menüführung erleichtert es, relevante Inhalte schnell zu finden.
Best Practice:
Nike hat eine schlanke Hauptnavigation mit wenigen Kategorien und einer prominenten Suchfunktion – so finden Nutzer:innen Produkte schnell.

So setzt du es um:
• Maximal 5–7 Hauptkategorien in der Navigation.
• Wichtige Seiten wie „Produkte“, „Über uns“ oder „Kontakt“ gut sichtbar platzieren.
• Eine Suchfunktion mit Auto-Suggest integrieren, um Ergebnisse schneller zu liefern.
3. Optimiere die Ladegeschwindigkeit deiner Website
Jede zusätzliche Sekunde Ladezeit kann die Conversion-Rate um bis zu 7 % senken. Eine schnelle Website sorgt für eine bessere User Experience.
Best Practice:
Amazon reduziert Ladezeiten, indem es nur notwendige Inhalte zuerst lädt und hochoptimierte Bilder verwendet.

So setzt du es um:
• Komprimiere Bilder mit Tools wie TinyPNG.
• Reduziere unnötige JavaScript- und CSS-Dateien.
• Nutze ein Content Delivery Network (CDN) für eine schnellere Auslieferung.
Teste deine Ladezeit: Mit Google PageSpeed Insights (Hier testen).
4. Nutze überzeugende Call-to-Actions (CTAs)
Deine CTAs sollten auffällig sein, eine klare Handlungsaufforderung enthalten und an den richtigen Stellen platziert werden.
Best Practice:
HubSpot verwendet kontrastreiche, direkte CTA-Buttons wie „Kostenlose Demo anfordern“, um Nutzer:innen gezielt zur Conversion zu führen.

So setzt du es um:
• Verwende kontrastreiche Farben, die sich vom Hintergrund abheben.
• Formuliere klare Handlungsaufforderungen wie „Jetzt kaufen“ oder „Kostenlos testen“.
• Platziere CTAs above the fold (im ersten sichtbaren Bereich) und am Ende von Abschnitten.
5. Sorge für eine mobile-optimierte Website
Mehr als 50 % aller Online-Käufe erfolgen über Smartphones. Eine nicht mobiloptimierte Website kostet dich also Umsatz.
Best Practice:
Nike nutzt ein responsives Design, das sich an jede Bildschirmgröße anpasst und mobile Nutzer:innen eine intuitive Navigation bietet.

So setzt du es um:
• Verwende responsive Design, das sich automatisch anpasst.
• Optimiere Buttons und Formulare für Touchscreens.
• Teste deine Website auf verschiedenen Tablets und Smartphones
6. Reduziere Ablenkungen auf Landingpages
Zu viele Elemente auf einer Landingpage lenken Besucher:innen von der eigentlichen Conversion ab.
Best Practice:
Netflix hält seine Landingpage minimalistisch: Eine klare Botschaft, ein auffälliger CTA und ein einfaches Anmeldeformular.

So setzt du es um:
• Entferne unnötige Navigationselemente auf Landingpages.
• Halte deine Message einfach und fokussiert.
• Nutze Bullet Points für wichtige Informationen.
7. Nutze Vertrauenselemente und Social Proof
Kund:innen vertrauen anderen Nutzer:innen mehr als Werbeversprechen. Positive Bewertungen und Gütesiegel erhöhen die Glaubwürdigkeit.
Best Practice:
Booking.com zeigt Kundenbewertungen und Echtzeit-Infos wie „10 Personen sehen sich dieses Hotel gerade an“, um Vertrauen zu schaffen.

So setzt du es um:
• Integriere echte Kundenbewertungen und Testimonials.
• Verwende Trust-Siegel (z. B. Trusted Shops, TÜV-Zertifikat).
• Zeige Kundenlogos oder Referenzen, um Glaubwürdigkeit zu steigern.
8. Optimiere den Checkout-Prozess für weniger Kaufabbrüche
Ein komplizierter oder langwieriger Checkout-Prozess ist einer der Hauptgründe für Kaufabbrüche.
Best Practice:
ASOS bietet einen schnellen Gast-Checkout, verschiedene Zahlungsmethoden und eine klare Kostenübersicht.

So setzt du es um:
• Erlaube Bestellungen ohne Registrierung.
• Reduziere die Anzahl der Formularfelder auf das Nötigste.
• Zeige von Anfang an klare Versand- und Kosteninformationen.
9. Setze auf A/B-Testing, um herauszufinden, was funktioniert
Nicht jede Design-Entscheidung funktioniert für jede Zielgruppe. Durch A/B-Tests kannst du herausfinden, welche Elemente deine Conversion-Rate steigern.
Best Practice:
Spotify testet regelmäßig verschiedene CTA-Texte und Landingpage-Designs, um die beste Version zu finden.

So setzt du es um:
• Nutze Tools wie Google Optimize oder VWO, um A/B-Tests durchzuführen.
• Teste verschiedene CTA-Varianten, Farben und Textformulierungen.
• Messe den Erfolg mit Conversion-Tracking in Google Analytics.
10. Nutze Heatmaps & Session Recordings für bessere Insights
Verstehe, wo Nutzer:innen abspringen und optimiere deine Seiten gezielt mit Heatmaps und Session Recordings.
Best Practice:
Etsy nutzt Heatmaps, um zu sehen, wo Nutzer:innen klicken und wo sie abspringen.

So setzt du es um:
• Nutze Tools wie Hotjar oder Crazy Egg für Heatmaps.
• Analysiere, wo Nutzer:innen scrollen und klicken.
• Optimiere problematische Bereiche gezielt.
Die wichtigsten KPIs zur Messung des Erfolgs der Conversion Rate Optimierung
Im Zusammenhang mit der Conversion Rate Optimierung sind verschiedene KPIs (Key Performance Indicators) wichtig, um den Erfolg der Maßnahmen zu messen und zu überwachen. Hier sind einige typische KPIs, die in diesem Kontext verwendet werden:
1. Conversion Rate (CR):
Dies ist der wichtigste KPI. Sie misst den Prozentsatz der Website-Besucher:innen, die eine gewünschte Aktion ausführen (z.B. einen Kauf tätigen, sich anmelden oder einen Download durchführen).
Formel:
Conversion Rate = (Anzahl der Conversions / Anzahl der Besucher:innen) × 100
2. Absprungrate (Bounce Rate):
Die Absprungrate gibt an, wie viele Besucher:innen die Website nach dem Ansehen nur einer Seite wieder verlassen. Eine hohe Absprungrate deutet darauf hin, dass Nutzer:innen möglicherweise nicht das finden, was sie suchen, was die Conversion beeinträchtigen kann.
3. Verweildauer auf der Seite:
Diese KPI misst, wie lange Besucher:innen auf einer Seite bleiben. Eine längere Verweildauer kann darauf hinweisen, dass die Inhalte ansprechend sind, was die Wahrscheinlichkeit einer Conversion erhöht.
4. Durchschnittliche Seitenaufrufe pro Sitzung:
Diese KPI gibt an, wie viele Seiten Besucher:innen im Durchschnitt während ihrer Sitzung auf der Website ansehen. Höhere Seitenaufrufe können auf eine gute Nutzererfahrung und gezielte Inhalte hinweisen, die die Conversion fördern.
5. Klickrate (CTR):
Diese KPI misst, wie oft auf einen Call-to-Action (CTA) geklickt wird. Eine höhere Klickrate bedeutet, dass der CTA ansprechend und gut platziert ist, was die Conversion Rate positiv beeinflussen kann.
6. Cost per Acquisition (CPA):
CPA misst die Kosten, die benötigt werden, um einen neuen Kund:innen zu gewinnen. Diese KPI hilft zu verstehen, ob die eingesetzten Marketingmaßnahmen effizient sind und ob die Conversion Optimierung zu einem positiven ROI führt.
7. Average Order Value (AOV):
Der durchschnittliche Bestellwert misst den Wert einer Transaktion im Durchschnitt. Eine Erhöhung des AOV kann ein Indikator für eine erfolgreiche Conversion-Optimierung und einen verbesserten Verkaufsprozess sein.
8. Warenkorbabbrüche (Cart Abandonment Rate):
Diese KPI zeigt den Prozentsatz der Kund:innen, die Produkte in ihren Warenkorb legen, aber den Kauf nicht abschließen. Die Reduzierung dieser Rate ist ein wichtiger Schritt in der Conversion-Optimierung für E-Commerce-Websites.
9. Customer Lifetime Value (CLV):
Der Customer Lifetime Value misst den Gesamtwert eines Kund:innen für das Unternehmen über die gesamte Dauer der Geschäftsbeziehung hinweg. Eine höhere CLV deutet darauf hin, dass eine Conversion nicht nur einmalig ist, sondern langfristig zu wiederholten Käufen führt.
10. Nutzerfreundlichkeit (Usability Score):
Dies ist eine qualitative KPI, die aufzeigt, wie benutzerfreundlich eine Website ist. Hierbei kann das Feedback von Nutzer:innen oder Testergebnissen von Usability-Tests berücksichtigt werden. Eine verbesserte Nutzererfahrung fördert die Conversion.
Die regelmäßige Analyse dieser KPIs hilft dabei, Schwachstellen zu identifizieren und gezielt Maßnahmen zur Verbesserung der Conversion Rate zu ergreifen.
Daten und Fakten zur Conversion Rate Optimierung
Die Optimierung des Webdesigns spielt eine entscheidende Rolle bei der Steigerung der Conversion Rate. In dieser Casestudy siehst du, wie advertace die Conversion Rate von MissPompadour durch conversion-optimierte Landingpages für Social Ads um über 100% steigern konnte.
Auch zahlreiche Studien zeigen, dass bereits kleine Anpassungen, wie die Integration eines klaren Call-to-Actions oder die Optimierung der Ladegeschwindigkeit, signifikante Verbesserungen erzielen können. Im Folgenden findest du einige beeindruckende Statistiken, die die Wirkung gezielter Landingpage-Optimierungen verdeutlichen (Quelle: https://www.invespcro.com/cro/statistics/).
- Die durchschnittliche Conversion Rate von Landingpages liegt branchenübergreifend bei 2,35 %.
- Landingpages mit einer einzigen Handlungsaufforderung (CTA) können die Conversion Rate um 371 % steigern.
- Die Verwendung von Videos auf Landingpages kann die Conversion Rate um 86 % erhöhen.
- Das Einfügen von Testimonials oder Bewertungen auf Landingpages kann die Conversion Rate um 34 % steigern.
- Landingpages mit einem klaren Wertversprechen haben eine um 34 % höhere Conversion Rate.
- Mobile-optimierte Landingpages können die Conversion Rate um 27 % verbessern.
- Landingpages mit einer Ladezeit von weniger als 3 Sekunden haben eine um 32 % höhere Conversion Rate.
- A/B-Tests von Landingpages können zu einer Verbesserung der Conversion Rate um 30 % führen.
- Die Nutzung von Social Proof, wie z.B. der Anzeige der Anzahl von Kund:innen oder Abonnent:innen, kann die Conversion Rate um 12,5 % erhöhen.
- Personalisierte Landingpages für verschiedene Zielgruppensegmente können die Conversion Rate um 202 % steigern.
Fazit
Ein conversion-optimiertes Webdesign macht den Unterschied zwischen Besucher:innen, die abspringen, und solchen, die kaufen oder sich anmelden. Indem du Ladezeiten optimierst, ein klares Design nutzt, den Checkout vereinfachst und A/B-Tests durchführst, kannst du die Conversion Rate nachhaltig steigern. Nutze die genannten Best Practices und Tools, um deine Website auf das nächste Level zu bringen!
Abseits der Optimierung deines Webdesigns, solltest du deine Landingpages aber natürlich auch inhaltlich optimieren. Eine nutzerzentrierte Kommunikation sowie eine SEO-Optimierung deiner Website-Texte wirken sich zusätzlich positiv auf dein E-Commerce-Geschäft aus.
Sabrina Ullmann
Sabrina Ullmann ist Unternehmerin, Online-Marketing-Strategin und Brand & Webdesignerin. Mit ihrer jahrelangen Expertise in Brand & Sales Management hilft sie Unternehmen, ihre Marken erfolgreich zu positionieren. Sie kombiniert strategisches Know-how mit kreativem Design und fundiertem Marketingwissen und bietet praxisorientierte Workshops sowie Beratung in Webdesign, SEO und Online-Marketing. Ihr Fokus liegt auf maßgeschneiderten, nachhaltigen Strategien, die langfristige Erfolge garantieren.


















